|
|
成
绩
上海建桥学院
信息技术学院
《移动应用开发实践》
实践报告
APP名称: 番茄免费小说
专 业:
班 级:
学生姓名:
学 号:
指导教师:
要求:
格式:宋体,小四号字;首行缩进;行距:1.5倍。
- 每人独立完成Android App的设计与开发
- App必须包含SOLite数据库操作
一、所调查的App简介。(限200字以内)
番茄小说是抖音 旗下的免费网文阅读APP,致力于为读者提供畅快不花钱的极致阅读体验,于2019年11月正式上线。
番茄小说拥有海量正版小说,涵盖言情、玄幻、悬疑、都市等全部主流网文类型,以及大量热剧原著和经典出版物,支持用户看书听书。
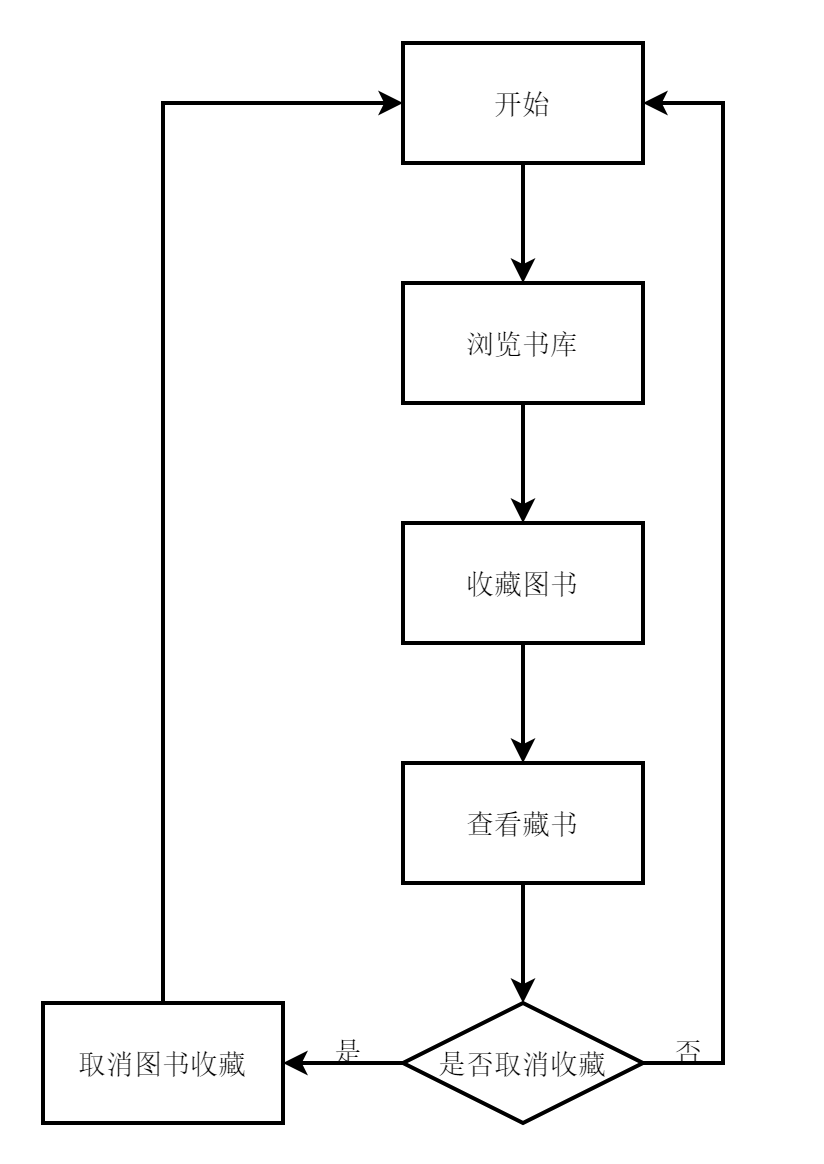
- 你要参照的App的界面截图及界面对应的流程图和功能图,并给出具体的文字说明。

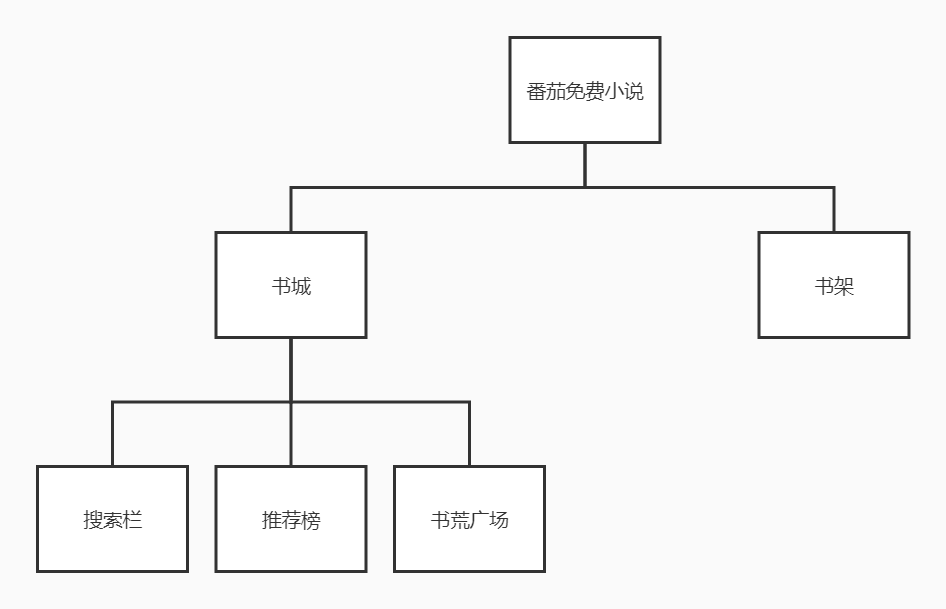
功能图


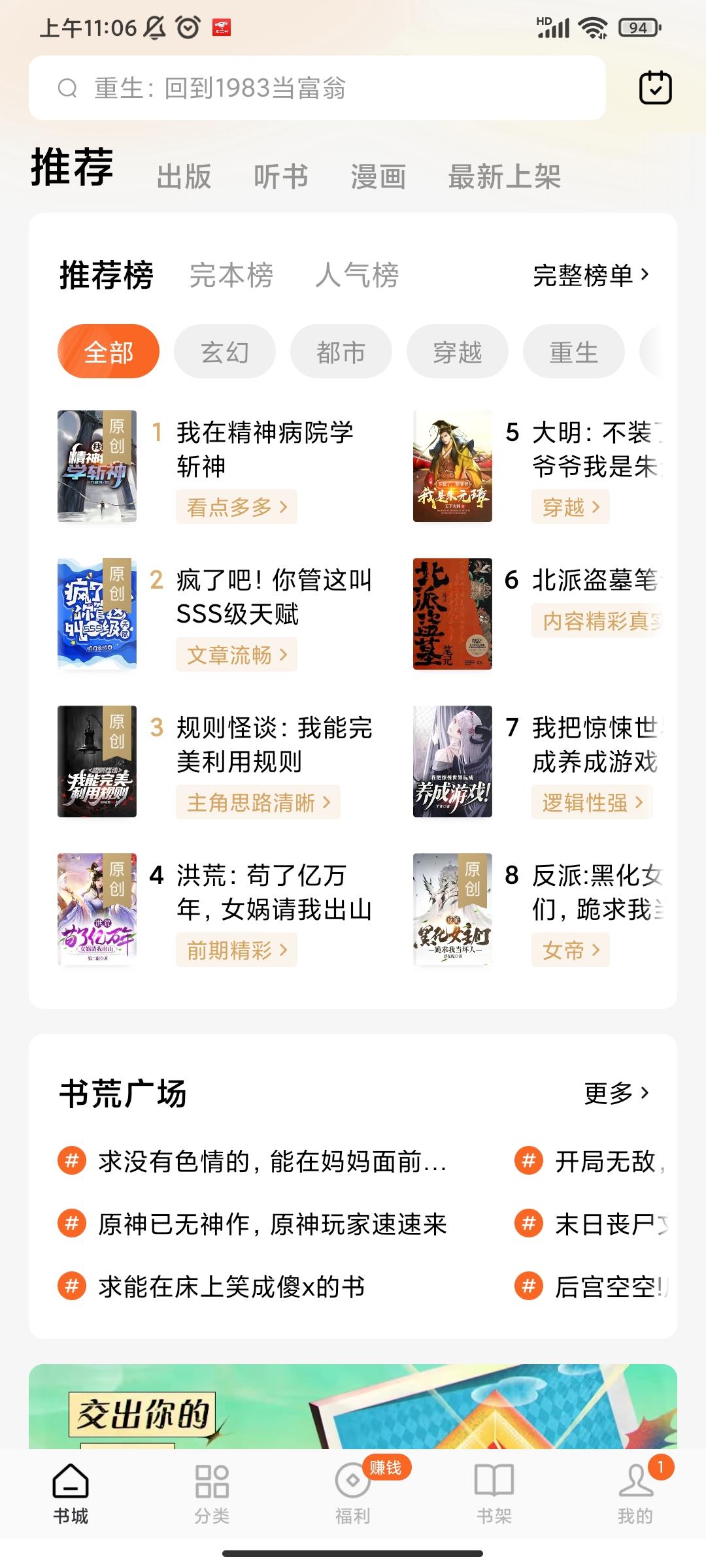
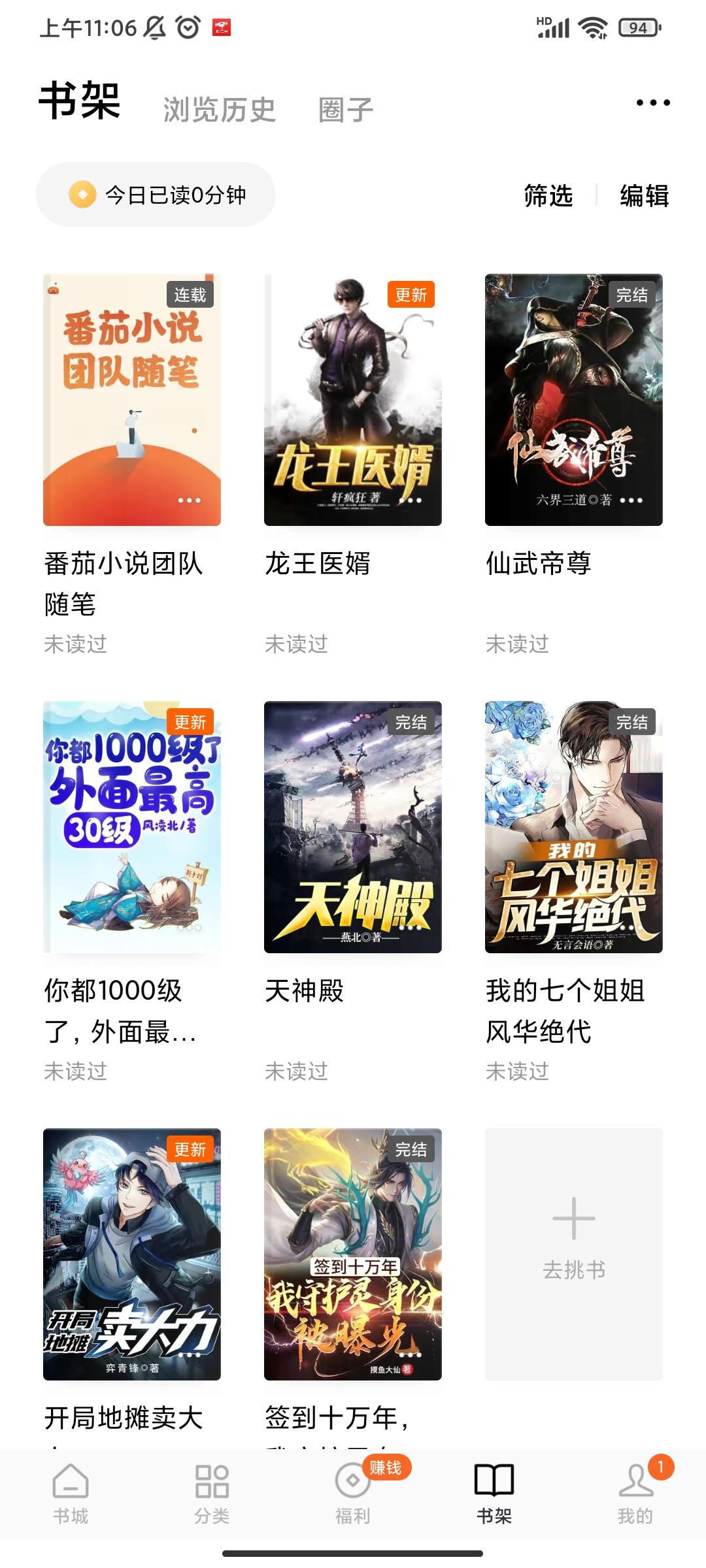
参照的App的界面截图

三、技术剖析(调查的App界面可以运用哪些课程所学内容实现,请对照一一说明)
3.1 首页
首页从上往下整体可以用垂直的线性布局实现,顶部的搜索框可以用RelativeLayout相对布局实现,接下来的4x4的排行榜可以HorizontalScrollView和RecyclerView瀑布流实现。
底部导航栏可以用成熟的BottomNavigationView技术方案实现,底部导航图片可以采用ventor矢量图标。
3.2 榜单
可以用左右组合RecyclerView列表实现,根据左侧分类动态显示右侧的书籍。
3.3 书架
可以采用3列布局的列表实现,单击事件可以查看书籍详情,长按事件可以删除书籍
3.4 我的
可以采用ConstraintLayout布局实现。退出登录可以通过button按钮单击事件实现
四、App实现
1.界面完成的截图
2.界面布局代码
- 首页
<?xml version=&#34;1.0&#34; encoding=&#34;utf-8&#34;?>
<LinearLayout xmlns:android=&#34;http://schemas.android.com/apk/res/android&#34;
xmlns:app=&#34;http://schemas.android.com/apk/res-auto&#34;
xmlns:tools=&#34;http://schemas.android.com/tools&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
tools:context=&#34;.ui.home.HomeFragment&#34;
android:orientation=&#34;vertical&#34;>
<RelativeLayout
android:id=&#34;@+id/re1&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;70dp&#34;
android:background=&#34;#E6E8EA&#34;>
<RelativeLayout
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;42dp&#34;
android:layout_centerInParent=&#34;true&#34;
android:layout_marginLeft=&#34;50dp&#34;
android:background=&#34;@drawable/back3&#34;>
<ImageView
android:layout_width=&#34;35dp&#34;
android:layout_height=&#34;35dp&#34;
android:layout_centerVertical=&#34;true&#34;
android:layout_marginLeft=&#34;5dp&#34;
android:background=&#34;@drawable/ic_baseline_search_24&#34; />
<EditText
android:id=&#34;@+id/edinput&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;50dp&#34;
android:layout_marginLeft=&#34;43dp&#34;
android:layout_marginRight=&#34;55dp&#34;
android:background=&#34;#FCFDFD&#34;
android:hint=&#34;请输入搜索内容&#34; />
<TextView
android:id=&#34;@+id/tv_refresh1&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_alignParentRight=&#34;true&#34;
android:layout_centerVertical=&#34;true&#34;
android:layout_marginRight=&#34;10dp&#34;
android:text=&#34;搜索&#34;
android:textColor=&#34;#A60F43&#34;
android:textSize=&#34;17dp&#34; />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;>
<TextView
android:id=&#34;@+id/tv_rank&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:text=&#34;排行榜&#34;
android:textSize=&#34;32dp&#34;
android:textStyle=&#34;bold&#34;
/>
<TextView
android:id=&#34;@+id/all_rank&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:text=&#34;完整榜单>&#34;
android:textSize=&#34;24dp&#34;
android:layout_alignParentRight=&#34;true&#34;
/>
</RelativeLayout>
<HorizontalScrollView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;>
<androidx.recyclerview.widget.RecyclerView
android:id=&#34;@+id/homeRecyclerView&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:background=&#34;@color/colorContent&#34;
android:overScrollMode=&#34;never&#34;
app:layout_constraintBottom_toBottomOf=&#34;parent&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintHorizontal_bias=&#34;0.0&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toTopOf=&#34;parent&#34; />
</HorizontalScrollView>
</LinearLayout>
- 榜单
<?xml version=&#34;1.0&#34; encoding=&#34;utf-8&#34;?>
<LinearLayout xmlns:android=&#34;http://schemas.android.com/apk/res/android&#34;
xmlns:tools=&#34;http://schemas.android.com/tools&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:orientation=&#34;horizontal&#34;
android:weightSum=&#34;10&#34;
tools:context=&#34;.ui.snack.SnackFragment&#34;>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;2&#34;
android:orientation=&#34;vertical&#34;>
<androidx.recyclerview.widget.RecyclerView
android:id=&#34;@+id/snackLeftRecyclerView&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:background=&#34;#4DEEEEEE&#34;
android:overScrollMode=&#34;never&#34; />
</LinearLayout>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;8&#34;
android:orientation=&#34;vertical&#34;
android:overScrollMode=&#34;never&#34;>
<androidx.recyclerview.widget.RecyclerView
android:id=&#34;@+id/snackRightRecyclerView&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:background=&#34;@color/colorBgWhite&#34;
android:overScrollMode=&#34;never&#34; />
</LinearLayout>
</LinearLayout>
- 书架
<?xml version=&#34;1.0&#34; encoding=&#34;utf-8&#34;?>
<LinearLayout xmlns:android=&#34;http://schemas.android.com/apk/res/android&#34;
xmlns:tools=&#34;http://schemas.android.com/tools&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:orientation=&#34;vertical&#34;
tools:context=&#34;.ui.place.PlaceFragment&#34;>
<androidx.recyclerview.widget.RecyclerView
android:id=&#34;@+id/placeRecyclerView&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;0dp&#34;
android:layout_weight=&#34;1&#34;
android:background=&#34;@color/colorContent&#34;
android:overScrollMode=&#34;never&#34; />
</LinearLayout>
- 我的
<?xml version=&#34;1.0&#34; encoding=&#34;utf-8&#34;?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=&#34;http://schemas.android.com/apk/res/android&#34;
xmlns:app=&#34;http://schemas.android.com/apk/res-auto&#34;
xmlns:tools=&#34;http://schemas.android.com/tools&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;match_parent&#34;
android:background=&#34;@color/colorContent&#34;
tools:context=&#34;.ui.my.MyFragment&#34;>
<ScrollView
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;0dp&#34;
android:overScrollMode=&#34;never&#34;
app:layout_constraintBottom_toBottomOf=&#34;parent&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toTopOf=&#34;parent&#34;>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;>
<androidx.constraintlayout.widget.ConstraintLayout
android:id=&#34;@+id/constraintLayout&#34;
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;wrap_content&#34;
android:background=&#34;@drawable/detail_info&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toTopOf=&#34;parent&#34;
tools:ignore=&#34;MissingConstraints&#34;>
<de.hdodenhof.circleimageview.CircleImageView
android:id=&#34;@+id/myUserHead&#34;
android:layout_width=&#34;80dp&#34;
android:layout_height=&#34;80dp&#34;
android:layout_marginStart=&#34;16dp&#34;
android:layout_marginTop=&#34;24dp&#34;
android:layout_marginBottom=&#34;24dp&#34;
android:src=&#34;@mipmap/hejubian&#34;
app:layout_constraintBottom_toBottomOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toTopOf=&#34;parent&#34; />
<TextView
android:id=&#34;@+id/myUserNickName&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginStart=&#34;17dp&#34;
android:layout_marginTop=&#34;24dp&#34;
android:text=&#34;未登录&#34;
android:textSize=&#34;22sp&#34;
app:layout_constraintStart_toEndOf=&#34;@+id/myUserHead&#34;
app:layout_constraintTop_toTopOf=&#34;parent&#34; />
<TextView
android:id=&#34;@+id/myUserName&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginStart=&#34;17dp&#34;
android:layout_marginTop=&#34;8dp&#34;
android:text=&#34;&#34;
android:textSize=&#34;18sp&#34;
app:layout_constraintStart_toEndOf=&#34;@+id/myUserHead&#34;
app:layout_constraintTop_toBottomOf=&#34;@+id/myUserNickName&#34; />
</androidx.constraintlayout.widget.ConstraintLayout>
<LinearLayout
android:id=&#34;@+id/linearLayout&#34;
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginTop=&#34;16dp&#34;
android:background=&#34;@drawable/radius_content&#34;
android:orientation=&#34;horizontal&#34;
android:padding=&#34;10sp&#34;
android:weightSum=&#34;4&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toBottomOf=&#34;@+id/constraintLayout&#34;>
<LinearLayout
android:id=&#34;@+id/myOrderView&#34;
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;1&#34;
android:orientation=&#34;vertical&#34;>
<ImageView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;55dp&#34;
android:padding=&#34;8dp&#34;
android:src=&#34;@drawable/ic_baseline_assignment_24dp&#34; />
<TextView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:gravity=&#34;center_horizontal&#34;
android:text=&#34;我的订单&#34; />
</LinearLayout>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;1&#34;
android:orientation=&#34;vertical&#34;>
<ImageView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;55dp&#34;
android:padding=&#34;8dp&#34;
android:src=&#34;@drawable/ic_sharp_monetization_on_24dp&#34; />
<TextView
android:id=&#34;@+id/textView4&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:gravity=&#34;center_horizontal&#34;
android:text=&#34;待付款&#34; />
</LinearLayout>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;1&#34;
android:orientation=&#34;vertical&#34;>
<ImageView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;55dp&#34;
android:padding=&#34;8dp&#34;
android:src=&#34;@drawable/ic_baseline_question_answer_24dp&#34; />
<TextView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:gravity=&#34;center_horizontal&#34;
android:text=&#34;待评价&#34; />
</LinearLayout>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;match_parent&#34;
android:layout_weight=&#34;1&#34;
android:orientation=&#34;vertical&#34;>
<ImageView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;55dp&#34;
android:padding=&#34;8dp&#34;
android:src=&#34;@drawable/ic_baseline_report_24dp&#34; />
<TextView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:gravity=&#34;center_horizontal&#34;
android:text=&#34;退款&#34; />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id=&#34;@+id/linearLayout2&#34;
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginStart=&#34;1dp&#34;
android:layout_marginTop=&#34;16dp&#34;
android:background=&#34;@drawable/radius_content&#34;
android:orientation=&#34;vertical&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toBottomOf=&#34;@+id/linearLayout&#34;>
<TextView
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;45dp&#34;
android:gravity=&#34;center_vertical&#34;
android:paddingStart=&#34;16dp&#34;
android:text=&#34;支付设置&#34;
android:textSize=&#34;18sp&#34;
tools:ignore=&#34;RtlSymmetry&#34; />
<View
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;1dp&#34;
android:background=&#34;#EEEEEE&#34; />
<TextView
android:id=&#34;@+id/myModifyText&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;45dp&#34;
android:gravity=&#34;center_vertical&#34;
android:paddingStart=&#34;16dp&#34;
android:text=&#34;修改地址&#34;
android:textSize=&#34;18sp&#34;
tools:ignore=&#34;RtlSymmetry&#34; />
<LinearLayout
android:id=&#34;@+id/myModifyView&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:background=&#34;#1A409EFF&#34;
android:orientation=&#34;vertical&#34;
android:visibility=&#34;gone&#34;>
<EditText
android:id=&#34;@+id/editTextTextPersonName2&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginLeft=&#34;32sp&#34;
android:layout_marginTop=&#34;22sp&#34;
android:layout_marginRight=&#34;32sp&#34;
android:layout_marginBottom=&#34;12sp&#34;
android:ems=&#34;10&#34;
android:hint=&#34;请输入新的手机号码&#34;
android:inputType=&#34;textPersonName&#34; />
<EditText
android:id=&#34;@+id/editTextTextPersonName3&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginLeft=&#34;32sp&#34;
android:layout_marginTop=&#34;12sp&#34;
android:layout_marginRight=&#34;32sp&#34;
android:layout_marginBottom=&#34;12sp&#34;
android:ems=&#34;10&#34;
android:hint=&#34;请输入新的收货地址&#34;
android:inputType=&#34;textPersonName&#34; />
<Button
android:id=&#34;@+id/myModifyBtn&#34;
android:layout_width=&#34;wrap_content&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_gravity=&#34;end&#34;
android:layout_marginEnd=&#34;32sp&#34;
android:layout_marginBottom=&#34;12sp&#34;
android:text=&#34;确定&#34; />
</LinearLayout>
<View
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;1dp&#34;
android:background=&#34;#EEEEEE&#34; />
</LinearLayout>
<LinearLayout
android:layout_width=&#34;0dp&#34;
android:layout_height=&#34;wrap_content&#34;
android:layout_marginTop=&#34;16dp&#34;
android:layout_marginBottom=&#34;16dp&#34;
android:background=&#34;@drawable/radius_content&#34;
android:orientation=&#34;vertical&#34;
app:layout_constraintBottom_toBottomOf=&#34;parent&#34;
app:layout_constraintEnd_toEndOf=&#34;parent&#34;
app:layout_constraintStart_toStartOf=&#34;parent&#34;
app:layout_constraintTop_toBottomOf=&#34;@+id/linearLayout2&#34;>
<TextView
android:id=&#34;@+id/logoutBtn&#34;
android:layout_width=&#34;match_parent&#34;
android:layout_height=&#34;45dp&#34;
android:gravity=&#34;center&#34;
android:paddingStart=&#34;16dp&#34;
android:text=&#34;退出账号&#34;
android:textSize=&#34;16sp&#34;
tools:ignore=&#34;RtlSymmetry&#34; />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
3.App功能实现关键代码
(1)首页
private void initHomeAdapter() {
// 实例化电子书列表适配器对象
HomeAdapter adapter = new HomeAdapter(DataServer.getHomeList());
// 设置动画效果
adapter.setAnimationEnable(true);
// adapter.setAnimationFirstOnly(false);
// adapter.setAnimationWithDefault(BaseQuickAdapter.AnimationType.SlideInBottom);
adapter.setAdapterAnimation(new MyAnimation3());
// 设置头部
adapter.setHeaderView(getHeadView(), 1);
// 设置尾部
adapter.setFooterView(getFooterView(), 1);
// 点击事件监听器
adapter.setOnItemClickListener((adapter1, view, position) -> {
Snack snack = (Snack) adapter1.getItem(position);
DetailActivity.actionStart(getContext(), snack);
});
// 设置适配器
homeRecyclerView.setAdapter(adapter);
}
/**
* 初始化左边适配器
*/
@SuppressLint(&#34;ResourceAsColor&#34;)
private void initLeftAdapter() {
// 实例化左边适配器对象
SnackLeftAdapter leftAdapter = new SnackLeftAdapter(DataServer.getSnackOrderList());
// 设置动画效果
leftAdapter.setAnimationEnable(true);
leftAdapter.setAnimationFirstOnly(false);
leftAdapter.setAnimationWithDefault(BaseQuickAdapter.AnimationType.SlideInLeft);
// 触发点击按钮
leftAdapter.setOnItemClickListener((adapter, view, position) -> {
if (position != leftSelectPosition) {
String item = (String) adapter.getItem(position);
// 原本选中的item变成未选中颜色
Objects.requireNonNull(adapter.getViewByPosition(leftSelectPosition, R.id.snackLeftType)).setBackgroundResource(R.color.colorContent);
// 当前item变成选中颜色
Objects.requireNonNull(adapter.getViewByPosition(position, R.id.snackLeftType)).setBackgroundResource(R.color.colorBgWhite);
leftSelectPosition = position;
// 刷新右边列表
// rightAdapter.setAnimationWithDefault(BaseQuickAdapter.AnimationType.SlideInBottom);
rightAdapter.setAnimationEnable(false);
switch (position) {
case 1:
rightAdapter.setNewInstance(DataServer.getGuangxiList());
break;
case 2:
rightAdapter.setNewInstance(DataServer.getGuangzhouList());
break;
case 3:
// rightAdapter.setNewInstance(DataServer.getBeijingList());
break;
case 4:
// rightAdapter.setNewInstance(DataServer.getChongqingList());
break;
default:
rightAdapter.setNewInstance(DataServer.getFujianList());
break;
}
}
});
// 设置左边列表适配器
leftRecyclerview.setAdapter(leftAdapter);
}
/**
* 初始化右边适配器
*/
public void initRightAdapter() {
// 实例化右边适配器对象
rightAdapter = new SnackRightAdapter(DataServer.getFujianList());
// 设置动画效果
rightAdapter.setAnimationEnable(true);
// rightAdapter.setAnimationFirstOnly(false);
rightAdapter.setAnimationWithDefault(BaseQuickAdapter.AnimationType.SlideInRight);
// 设置尾部
rightAdapter.addFooterView(getFooterView());
// 点击item事件
rightAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(@NonNull BaseQuickAdapter<?, ?> adapter, @NonNull View view, int position) {
Snack snack = (Snack) adapter.getItem(position);
DetailActivity.actionStart(getContext(), snack);
}
});
// 左边列表加入书架点击事件
rightAdapter.addChildClickViewIds(R.id.snackRightAddBtn);
rightAdapter.setOnItemChildClickListener((adapter, view, position) -> {
Snack snack = (Snack) adapter.getItem(position);
if (view.getId() == R.id.snackRightAddBtn) {
if (!MyApplication.getCartSnacks().contains(snack)) {
// 添加到书架
snack.setCount(1);
MyApplication.getCartSnacks().add(snack);
Tips.show(&#34;已添加&#34; + snack.getName() + &#34;到书架&#34;);
} else {
Tips.show(&#34;已在书架中,不能重复添加&#34;);
}
}
});
// 设置右边列表适配器
rightRecyclerView.setAdapter(rightAdapter);
}
- SQLite数据库表设计(格式如下,一个数据表对应一个表格)
| 字段 | 含义 | 类型 | | name | 书籍名称 | string | | price | 书籍热度 | double | | Image | 书籍图片 | Int | | detail | 书籍详情 | string |
| 列名 | 数据类型 | 长度 | 允许空 | 说明 | | username | varchar | 20 | N | 用户名 | | password | varchar | 30 | Y | 密码 | | address | varchar | 100 | N | 收货地址 | | id | int | 10 | N | 编号 | | headimage | int | 100 | Y | 头像 |
5.调查的App界面中你觉得哪些设计不合理,你是如何改进的(选做)
首页列表在不同设备显示的比例不同,可能导致美观度不够,可以进一步根据不同设备进行适配
输入:“黑科技1”
搜索结果:

(2)加入书架
输入:点击加入书架
结果文字:提示成功加入书架
- 总结(不少于500字,本次调查目的、过程、开发经历等)
1)通过半个学期的学习,基本掌握了Android应用程序开发的一般流程。对常用控件基本掌握其用法,对其事件的监听方法也基本掌握。学习Android不仅是对前沿开发技术的了解,也是对编程知识的一次提升。
2)通过学习Android的控件、布局、Activity、Service等一系列基础知识,对整个Android的开发有了大致的了解。例如:要的布局(或者控件),在学习界面中,我发现Android为我们提供了很好的类似反射机制,通过Layout文件夹下的配置文件,可以快速的形成界面,在配置文件可以设置属性或者样式都是很快捷方便对比较特殊的界面也可以通过处理嵌入到指定的界面,同样你可以通过java代码直接创建View进行添加,不过这种方式比较复杂。
3)对一些点击、选中、按键等处理的事件,界面之间的跳转Intent管理,通过Bundle对数据在界面之间进行传输。
android是一种很错的手机系统,使用起来简单,而且可以根据自己的需求选择适合自己的版本,非常的方便。我要多多学习关于android的知识,在未来,将android系统研发的更加人性化,使用起来更加的舒适。 |
|